Overview
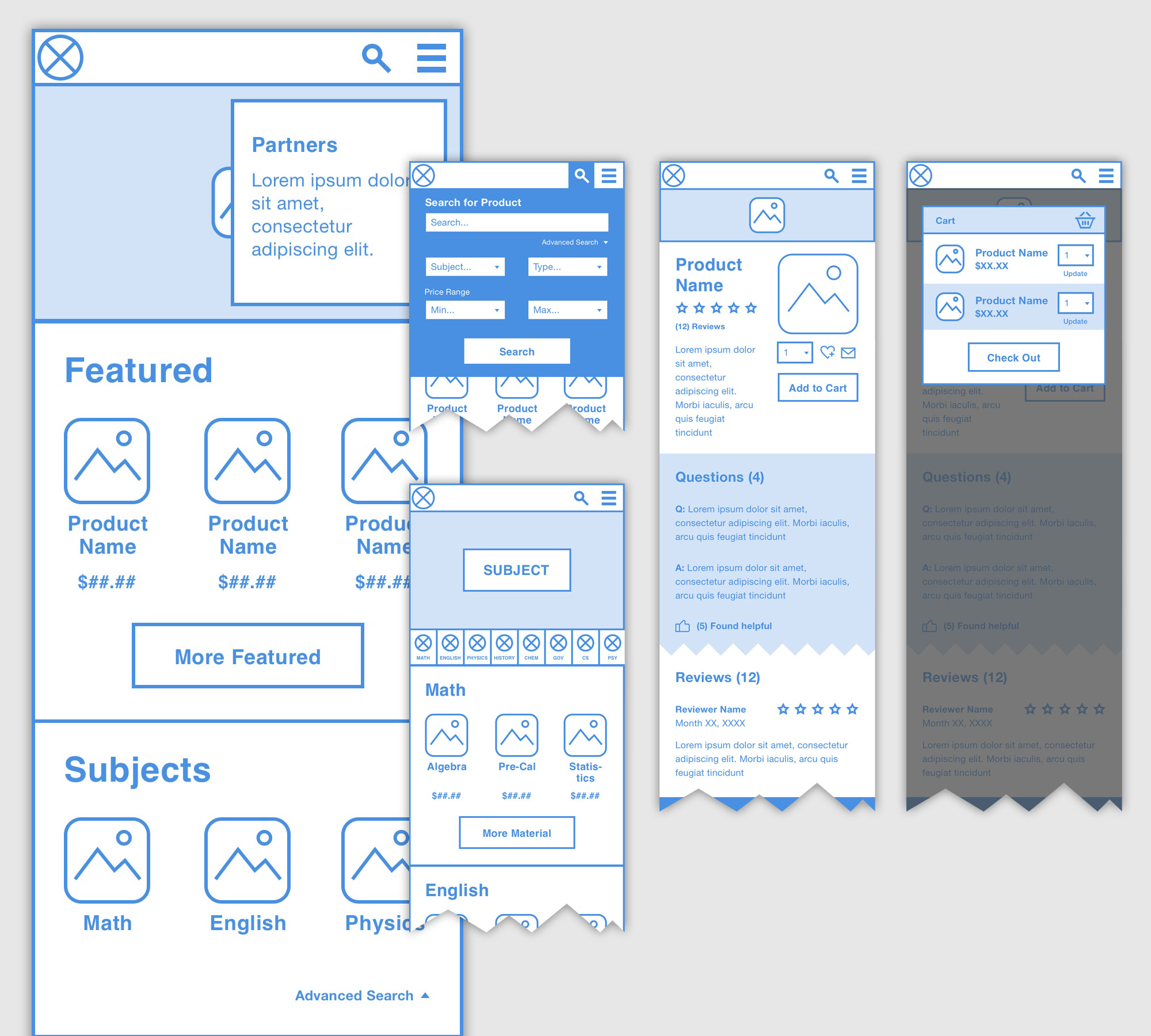
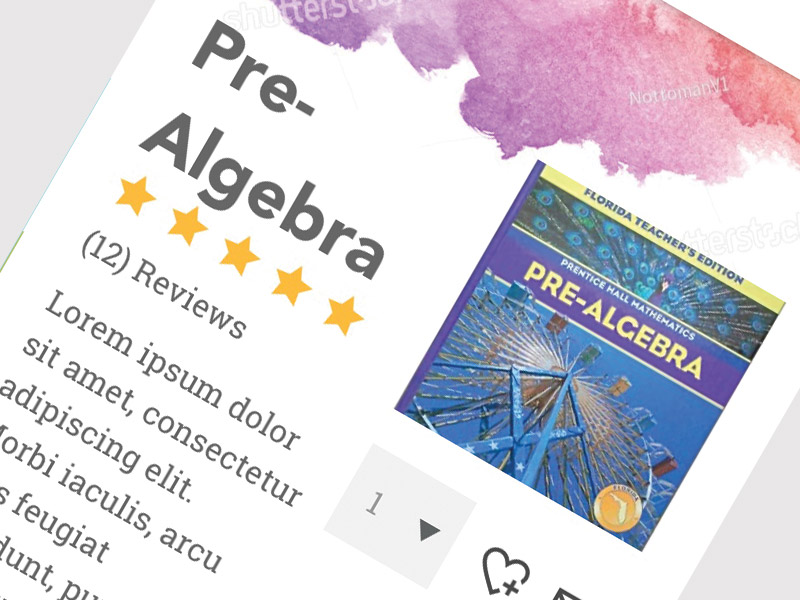
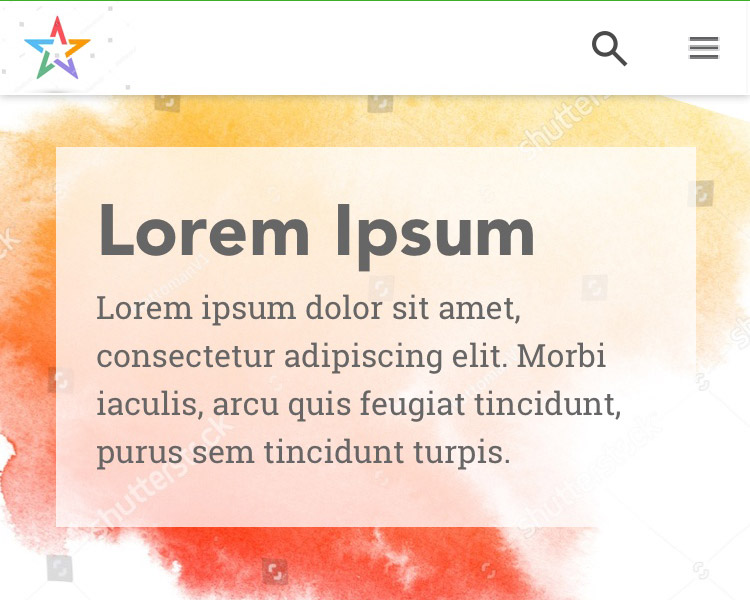
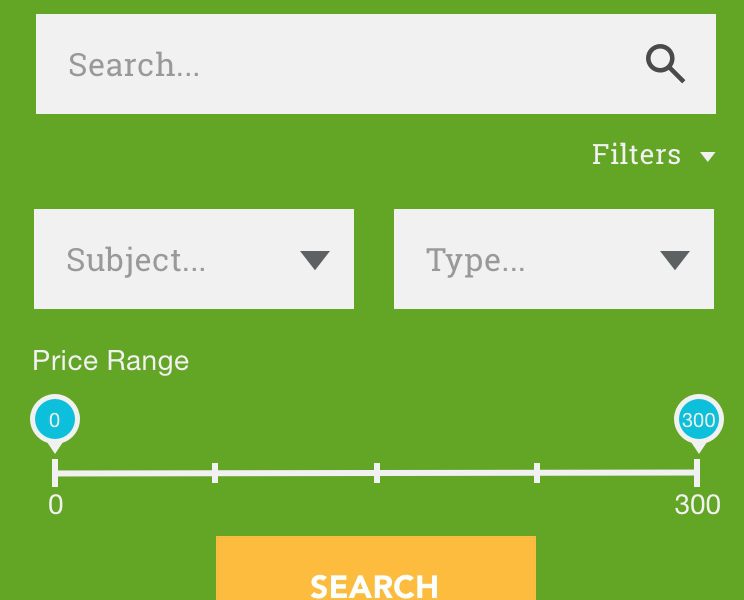
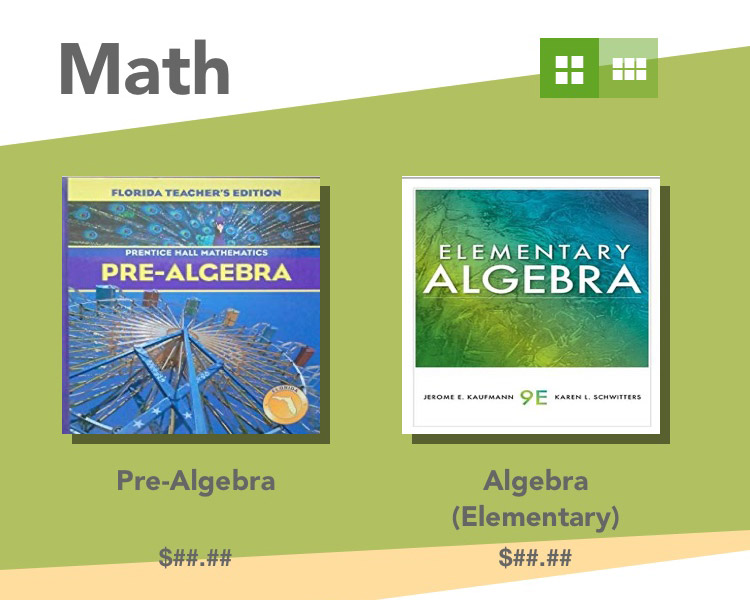
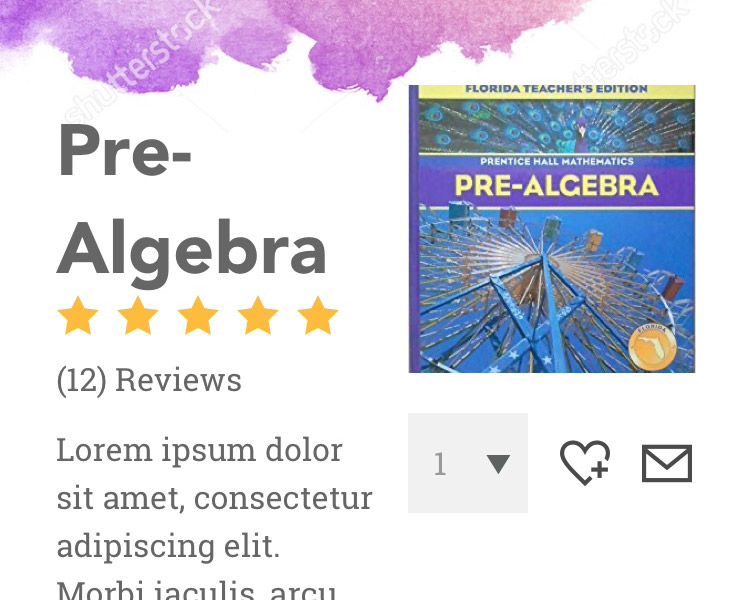
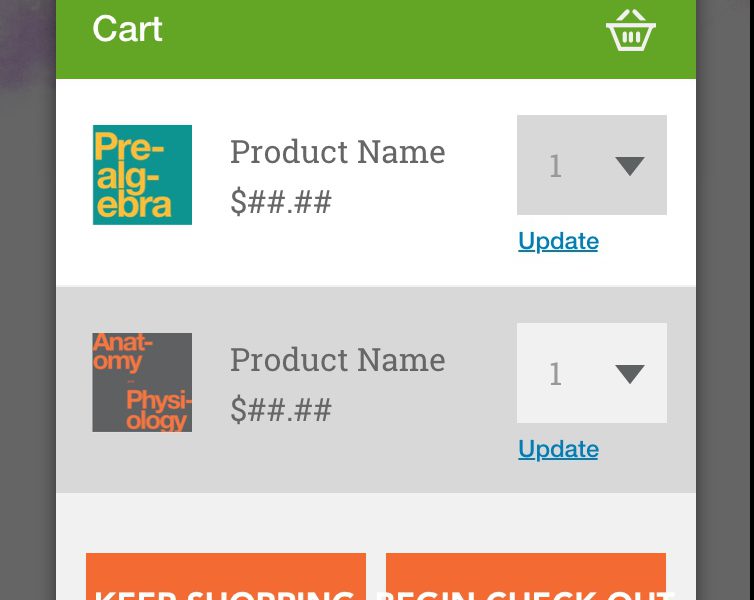
The digital age has ushered in a need to bring a seamless mobile experience to consumers looking to make online purchases on-the-go. Users expect to be able to find their retailer of choice, find their product, and purchase it within one minute or less in a way that is easy and satisfies their goal. As a professional exercise, I acted as the UI/UX Designer to mock up a web interface for college students and instructors looking to purchase their education materials using their mobile devices.