Overview
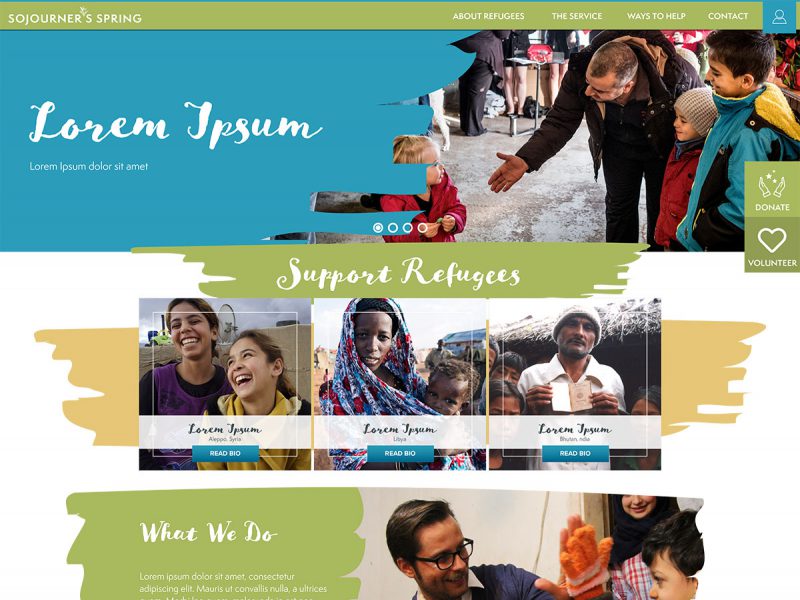
Sojourner’s Spring is a personal project that came from my interest in providing to support to refugees who are looking to start a new life in a place that is unfamiliar to them. My role as the UX Researcher and Designer would be to design a site that provides users with methods to support refugees by understanding what helps them accomplish their goals in a satisfying and efficient manner and be visually appealing.